
課程內容大概就是講解基本規則、型別、變數宣告、原生方法以及語法糖...等等,過程中會帶入一些情境搭配練習,來了解要如何去使用這些語法。
不過我在這個階段學得並不好就是了,雖然課堂上大概有聽懂內容,但每次課後的練習題,我當時幾乎都解不太出來,即便有解出來也不知道原因..😅
我自己認為可能是缺少真正的實作,所以對語法的理解都還是很抽象的感覺。簡單來說,就是不清楚能如何使用在DOM操作/互動上...哈。
![]()
而真正開始掌握到JS的使用,其實是在React課程後段、開始進入期末專題的時候,透過大量的功能實作,才對於每種方法的運用有進一步的理解。
所以建議在入門JS階段時,可以搭配網路上分享的各種範例實作,像是Todo List、天氣APP..等等,跟著實作練習,可能會比較容易掌握到使用時機與方式。
【30 Days, 30 JavaScript Projects For Beginners to Practice】(YT頻道|GreatStack)▼
https://www.youtube.com/playlist?list=PLjwm_8O3suyOgDS_Z8AWbbq3zpCmR-WE9


這兩門課程就是期中專題所使用的,課程內容大概是XAMPP+phpMyAdmin的安裝/教學、MySQL資料庫建立/語法、以及PHP語法的使用,基本上就是從建立一個簡單的資料庫開始,運用PHP撰寫API、並動態生成頁面。
而在兩門課程的週間,會穿插幾堂 「專題討論」 與 「Git版本控制」 的課程,除了安排老師與各組討論資料庫架構、資料表關聯性...等等之外,也會講解基礎的Git指令、Github使用教學,開始為期中專題做準備💪💪
小專可以說是期末專題&成果發表的模擬,像是 如何多人協作開發、使用Git共同參與專案、以及上台報告/展示作品內容。
要求標準也相對簡單一些🤣,大致上是使用前幾週學的MySQL與PHP,並根據先前小組規劃好的主題, 建立資料庫、且完成一個具有CRUD(新增/讀取/更新/刪除)功能的網站 ,而每個組員自己所負責的頁面,也都有CRUD功能即可。
我想小專最困難的部分,應該就是用PHP寫API了,不過因為老師在PHP課程有做出幾支API範例,所以基本上只要看懂&理解範例內容、再調整一下MySQL語法,幾乎就都可以完成囉~

小專結束後的第一門課程就是JQuery了,內容大概是講解 選擇器、事件方法、CSS特效、以及AJAX 的使用方式,也會搭配範例去實作練習,算是最後2個月唯一稍微輕鬆的一週了。
當時在還沒有掌握JS撰寫方法之前,真的覺得JQuery寫起來很神奇又順手(心想:幹嘛寫JS呢?都用JQuery就很好啦~),不過就在得知期末專題幾乎不會用到時,心也涼了一半...🥲

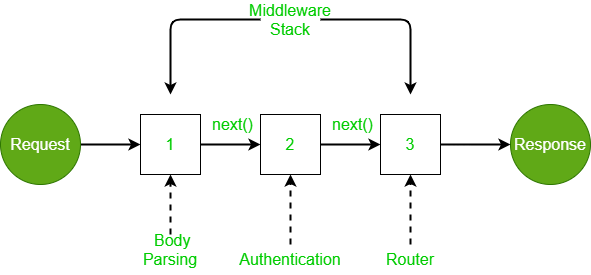
個人覺得這算是養成班裡的No.2魔王級課程(No.1是React),內容基本上就是 使用Express.js建立一個API SERVER,同時也會實作幾支API範例、JWT Token簽發、與Authentication驗證 ..等。
記得在課程初期時,由於自己沒有很理解 RESTful API與Express Middleware/Router 的部分,導致剛開始幾乎都只是跟著老師打程式碼而已(老師..抱歉),直到開始實作幾支API、 使用Postman測試 後才大概理解當下在做什麼😅,所以這堂課開始之前,建議可以先上網找些教學課程, 先有基本的架構或概念後,應該會更容易上手!

或許有人會覺得「明明參加前端班,為何要還學這麼難的後端呢?」(先承認我自己當時也有這個想法🤣),不過在真正進入職場後,我認為這門課程確實有其必要。 主要是因為與後端工程師溝通&協作時,當有自己寫過API的經驗、並俱備一些後端基礎和知識的話,可以讓整個過程順利許多~ (而且認真鑽研的話,也機會直接跨到後端或全端呀💪)。
![]()

之所以會把這門課排為No.1魔王級,我認為主要是因為 React的設計哲學是「要讓開發者覺得自己是在寫JavaScript」,因此剛開始要從 「寫一般HTML的認知」 切換過去,確實碰到了蠻大的障礙😵💫,花了不少時間才逐漸理解基本概念...(只能說就如他的設計哲學,把一切當作在寫JS就是了!)
而課程的教學內容,大概就是講解 React Funtional Components撰寫方式、基本的Hooks使用、以及React-Router-Dom、Axios...等等 ,同時也搭配一些 商品頁面、購物車、表單填寫 的實作練習,來把「寫一般HTML的思維」整個切換掉🤣
到了課程的中後段,在已經大概掌握基本的撰寫方法後,因為我很擔心專題做不完,所以幾乎都在做期末專題囉~(稍微偷跑一點的好處,就是可以確定每天都有課可以找到老師👍)
React課程結束後,緊接著就是為期3週的專題製作時間了,大專基本上就是協作一個電子商務網站,其要求大概有以下三項:
只要有符合這三項,其他的功能/頁面都可以各組自由去發揮囉~而這時就是將過去5個月的學習成果,毫不保留的展現出來就是了! 基本上專題做得越好、負責的頁面/功能/設計越吸睛的學員,通常也會獲得較多廠商的面試邀約 ,當然距離成功就職也會更近一步💪
★ 另外也建議除了製作專題之外, 在最後一定要安排時間來「練習台風/潤稿」 !不然原本是很豐富的內容,卻因為成果發表時介紹得不夠好而錯失機會,會有點可惜就是了...
![]()
過去5個半月的努力,就是為了這天了!而這天的行程大概是:
【上午】 專題成果發表
【下午】 廠商媒合
早上各組向廠商們發表專題成果,而 廠商們會在這個時候觀察/紀錄想優先面試的學員,有的話就會將名單提交給導師,下午在媒合時,廠商就會特別面試這幾位學員 。
基本上可以把廠商媒合想成是 小型的就業博覽會 吧🤔,廠商代表們會被安排在會場的座位上,只要他們當下是有空、沒有在進行面談的話,就可以直接去跟他們談談啦~
![]()
不過即便沒有被特別指定也沒關係,不一定完全沒有機會,而且其實也可以當作是往後的面試練習,趁這個時候 把廠商問的問題、以及自己答得不夠好的部分都紀錄下來 ,未來再去其他公司面試時,就不會再被同樣題目考倒了。
而我當天運氣也比較好一些🤣,剛好有被一家廠商指定面試,而最後實際到公司二面後,就成為現在任職的公司了~以上到這邊大概就是整個轉職的過程啦!最後就分享一些自己對於轉職的看法和心得吧!
在轉職的這5個半月裡,真的是拚盡全力啦~我甚至認為自己大學4年的努力程度,都遠不及這段期間😅所幸在最後有達成設定的目標,整個過程的努力也算是有開花結果了!
![]()
至於當初會選擇參加養成班、而不是自學的原因,主要是評估過 自己並不是一個非常自律、且學習能力很強的人 ,另外同時也考量到已經31歲了, 希望能在最短時間內達成轉職 ,所以才下定決心走這條路。因此有在思考轉職前端、但不確定要透過何種方式達成的話,或許也可以上述幾點來評估看看囉。
「養成班不是就業保證班」 ,並不是參加了、有上課就一定都會轉職成功。除了每天都必須認真上課之外,課外也需要投入很多時間去自學,畢竟要在半年內消化各種程式課程,對於0基礎的人來說,時間幾乎是不夠用的。 所以在決定參加報名前,一定要做好辛苦半年的心理準備就是了!
英文能力很重要! 首先除了程式碼都是英文之外,在遇到問題尋求解答時, 我自己感覺有大概8成的答案都在Stack Overflow裡... 所以不只要能看懂英文解答,當然也要俱備英文搜尋/敘述問題的能力,不然即便網上都有答案也很難搜尋到呀~
整個系列文的內容就差不多到這邊啦!
也希望可以幫助到有想轉前端、或參加養成班的朋友囉~
未來有時間的話(?),也會分享一些自己的開發筆記,希望這不是最後一篇 哈 🤣
